In this article, we are going to see how to deploy your React.Js web application on AWS Amplify

WHY AWS AMPLIFY?
AWS Amplify Console is a web hosting service that accelerates your application release cycle by providing a simple CI/CD workflow for building and deploying web applications. Simply connect your application’s code repository in the console, and changes to your frontend are deployed in a single workflow on every code commit.
If you haven’t created your AWS account, go to AWS Console — Signup (amazon.com) and Sign Up there.
SET UP REACT APPLICATION:
Initialize a react project using create-react-app (In your case, you might be having your existing react application, therefore you can skip this part):
> mkdir react_aws_amplify
> cd react_aws_amplify
> npx create-react-app react_app
> cd react_app
> npm start
If you already have your project repository on GitHub, please go to the “DEPLOY THE PROJECT ON AWS AMPLIFY:” section.
Now initialize a git repository in your project directory by running the following command (make sure that the git is installed in your machine):
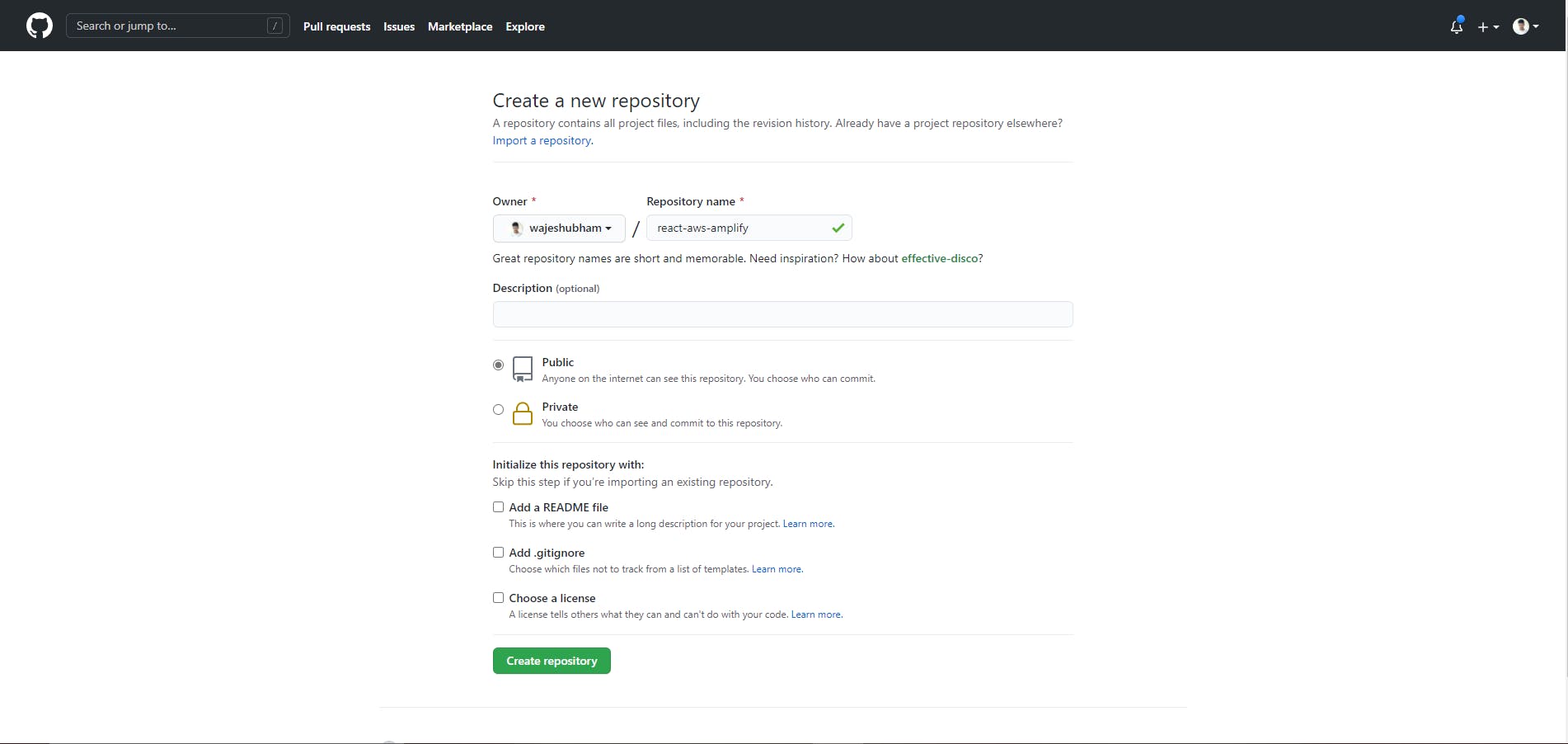
Now go to your GitHub account and create a new GitHub repository to hold our project:

> git init
> git add .
> git commit -m "first commit"
> git remote add origin <your repository url>.git
> git push -u origin master
DEPLOY THE PROJECT ON AWS AMPLIFY:
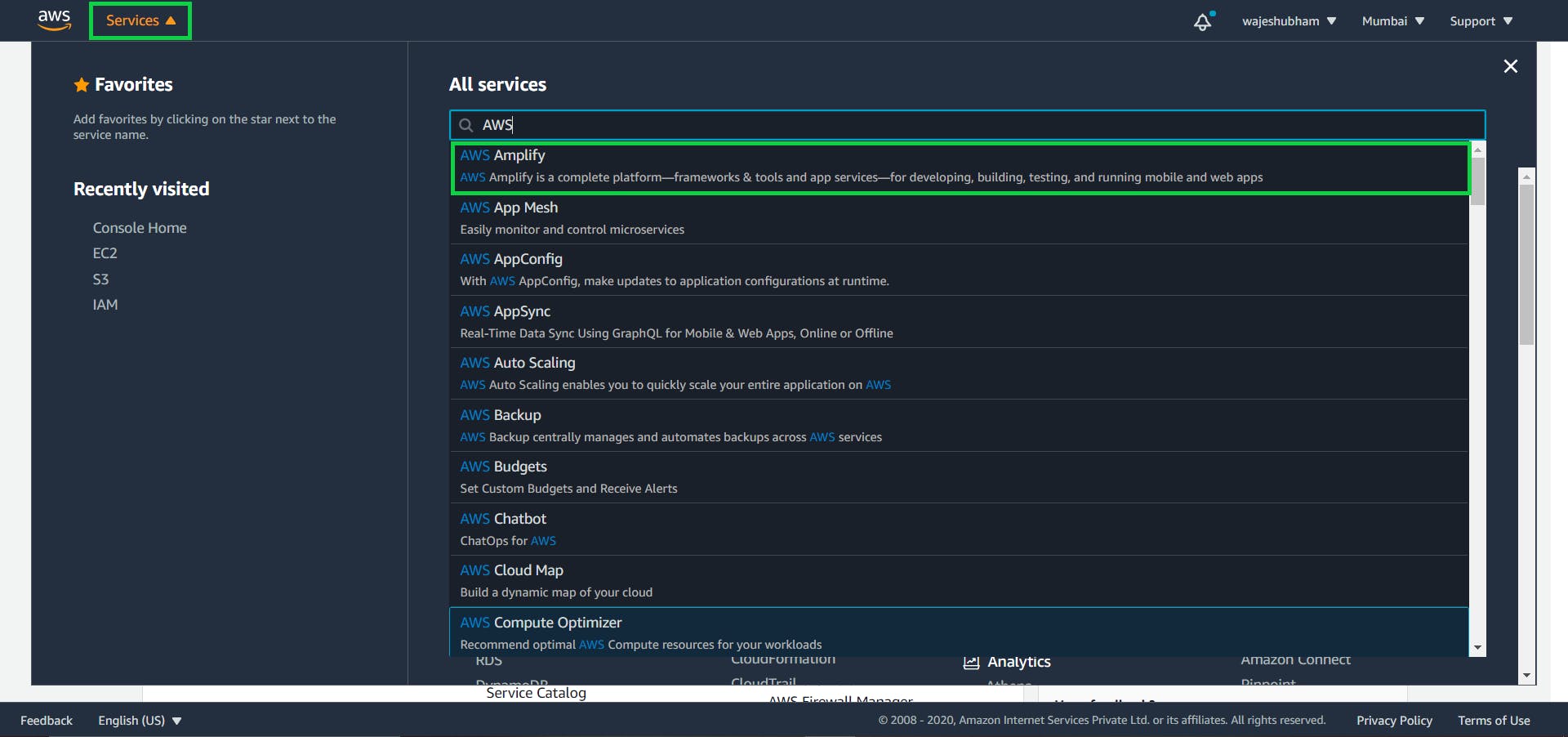
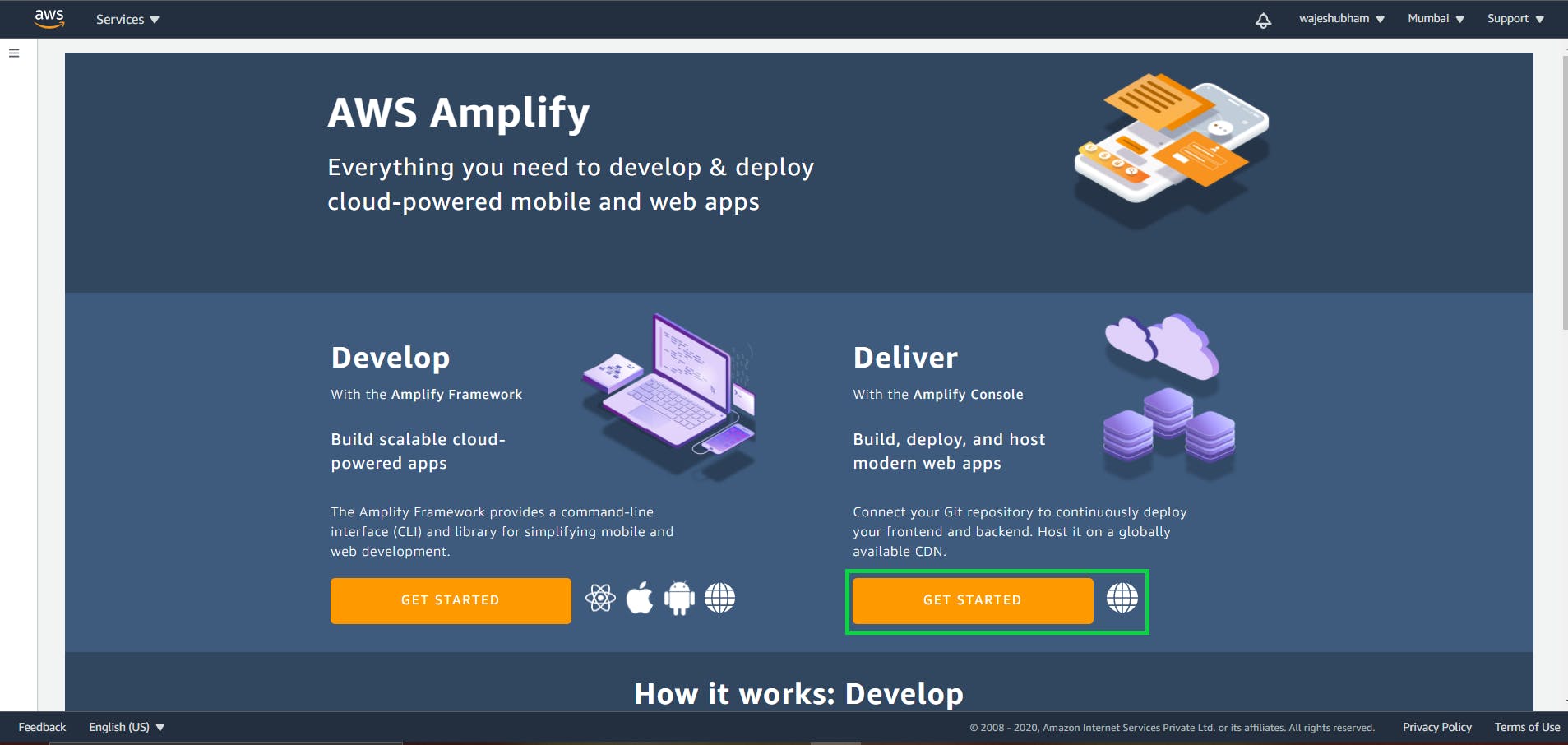
Login to your AWS console and search for AWS Amplify in Services as shown below:


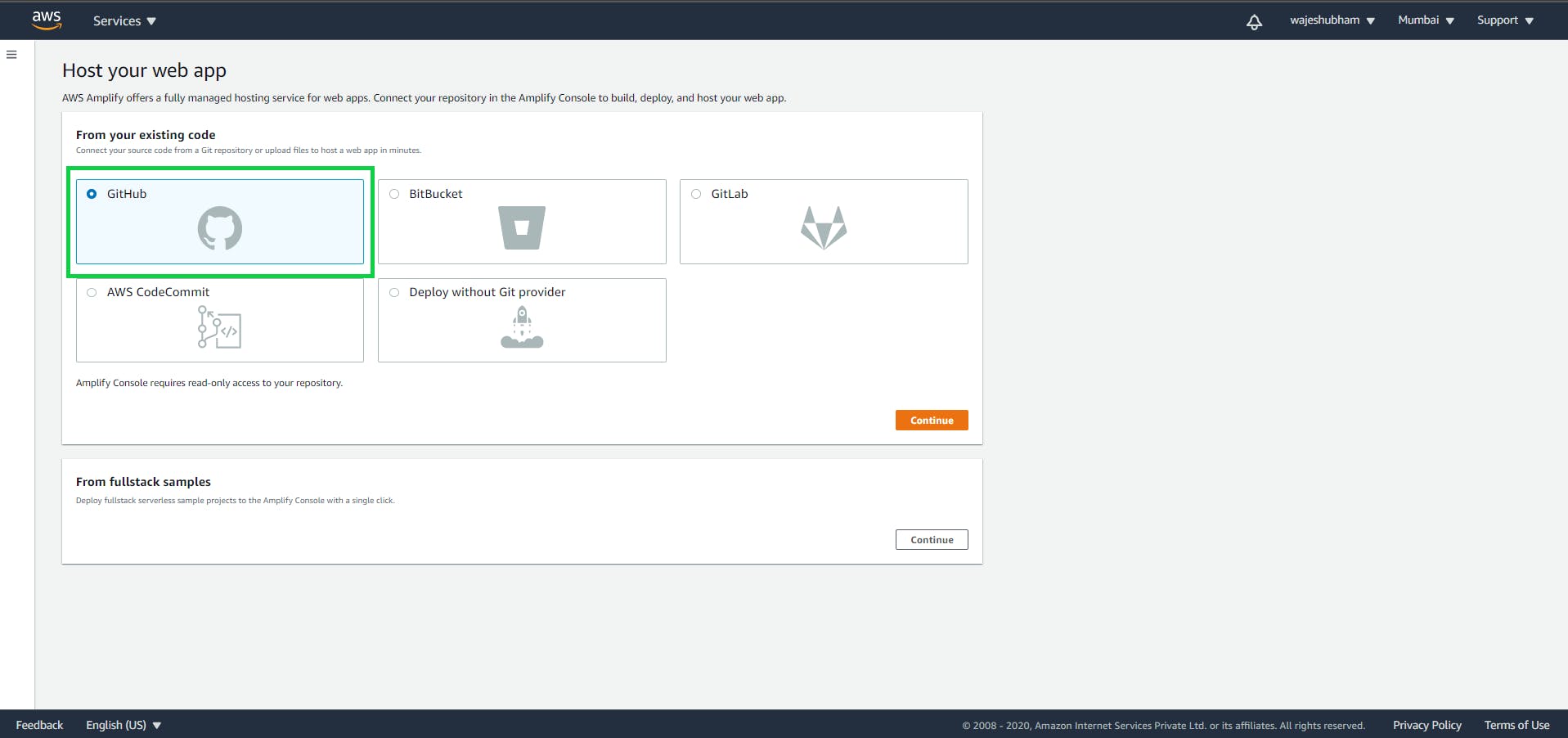
Choose your provider. In my case, I’m using GitHub. Select the GitHub option and click continue as shown below:

AWS Amplify will ask for read-only access to your repositories, go ahead and connect your GitHub account by entering your GitHub password.
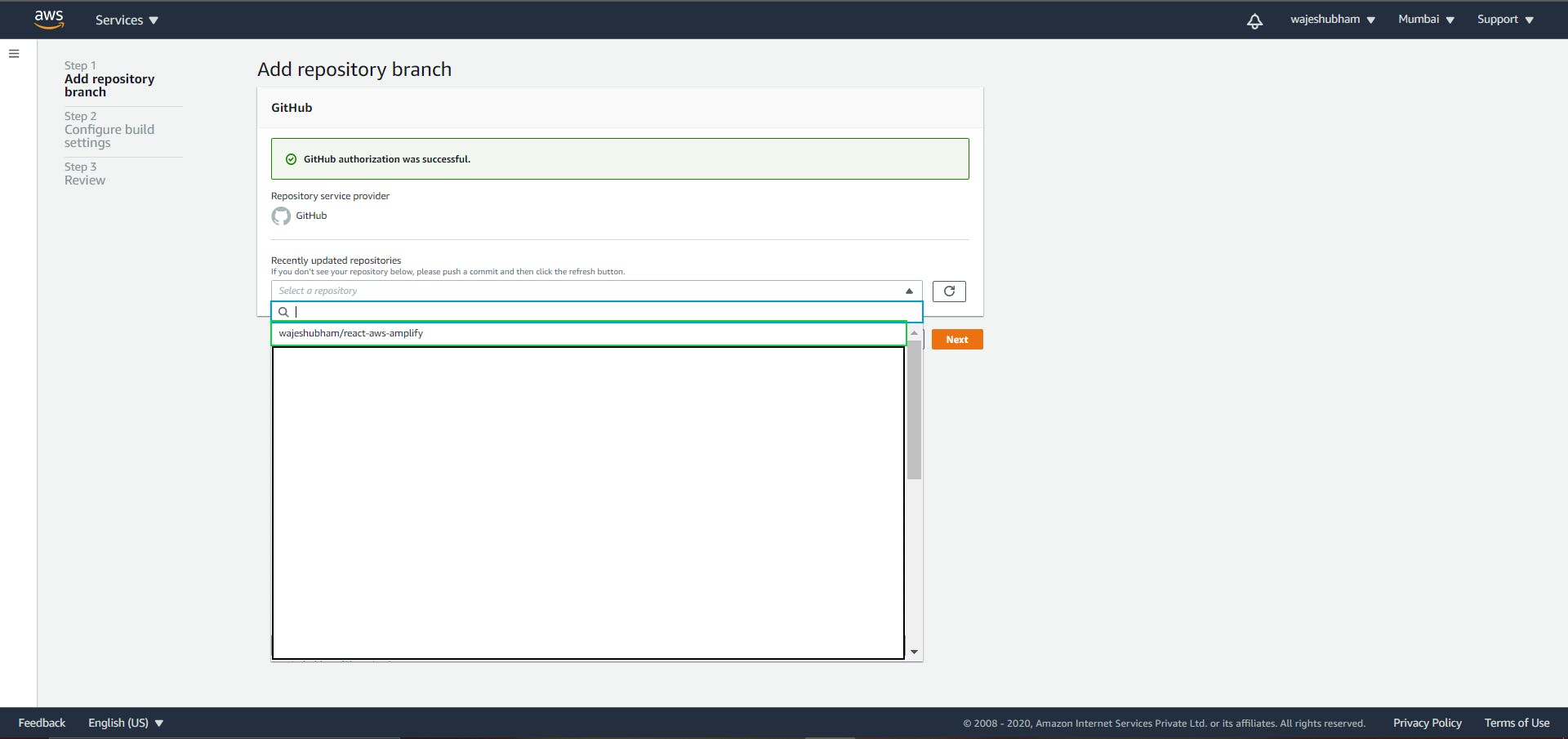
Now select the repository you want to deploy and keep the master branch as default and click next. In this case, I want to deploy the first repository.

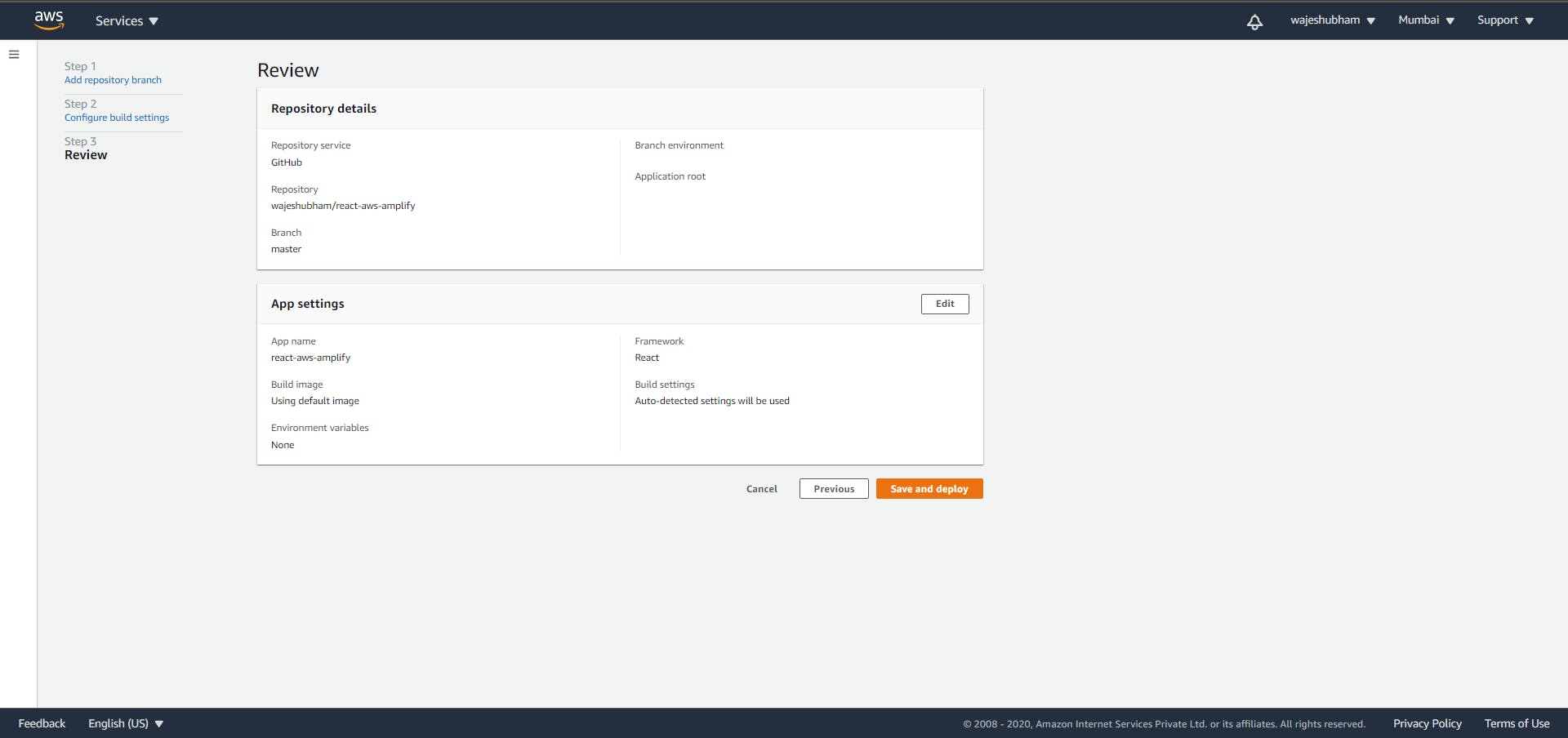
Now AWS Amplify will automatically detect your app’s build settings. No need to do anything on the “Configure build settings” page, so go ahead and click on next.

Click on Save and deploy

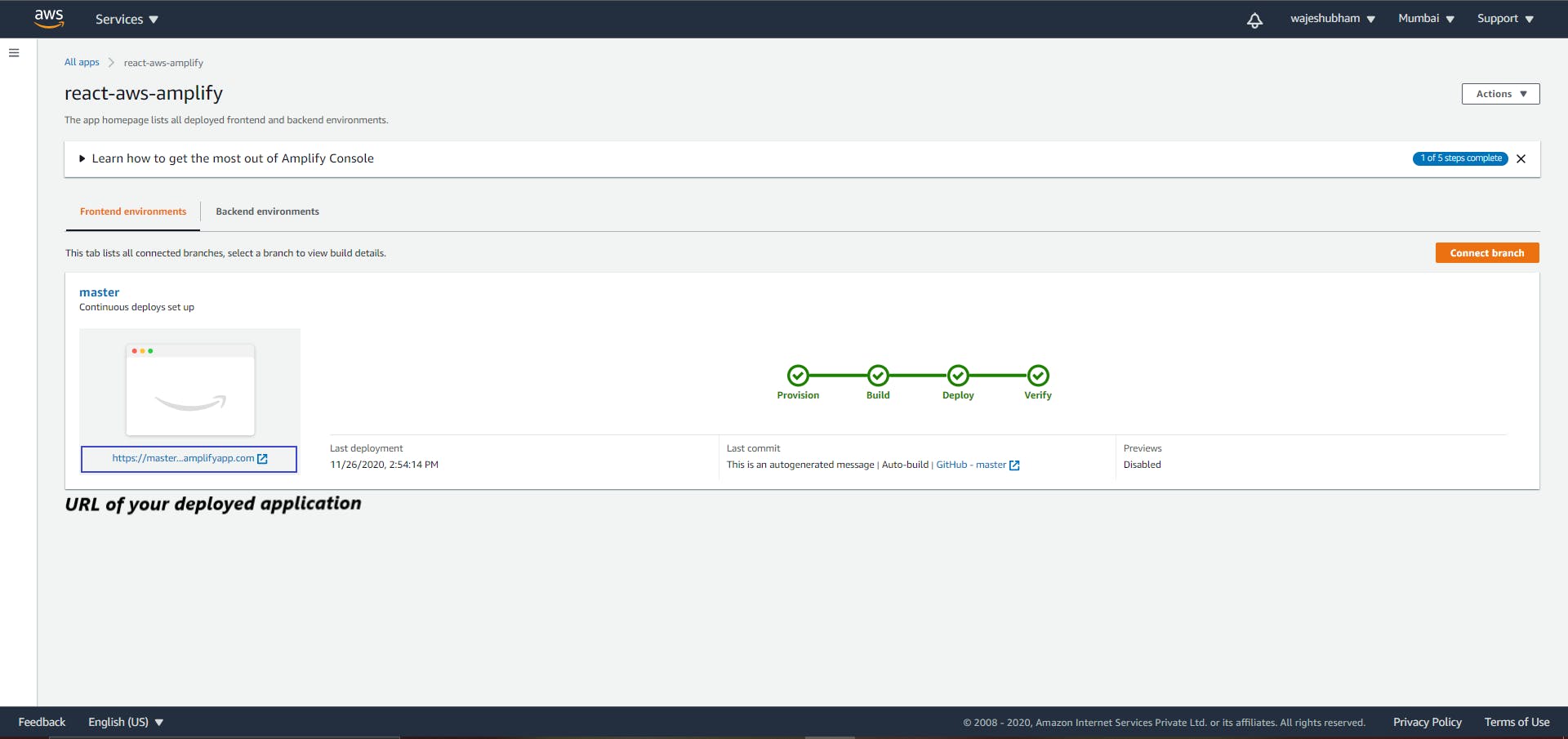
You’ve successfully deployed your React app on AWS Amplify!
As soon as you push your modified code to the master branch AWS Amplify will automatically start the deployment process again.
Thanks for reading. I hope this post will help you in your journey. Keep learning!