What is markdown?
Markdown is a lightweight markup language for creating formatted text using a plain-text editor. Markdown is a way to style text on the web. You can control the display of the document, format words (Bold or Italic), add images or create lists using Markdown. Mostly, Markdown is just regular text with a few non-alphabetic characters like # or *.
Markdown file always has an extension of .md or .markdown
Let's start with Heading.
To give heading in Markdown we use # symbol. In markdown, the heading is divided into six different types (Like in HTML from h1 to h6).
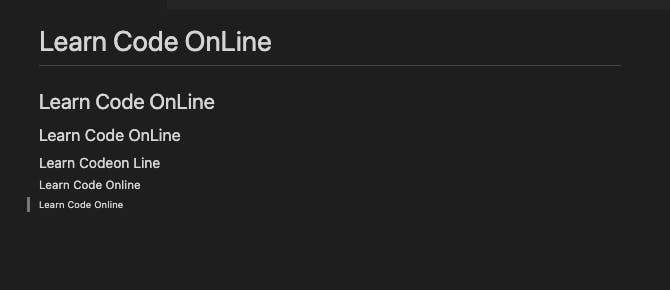
# Learn Code OnLine
## Learn Code OnLine
### Learn Code OnLine
#### Learn Codeon Line
##### Learn Code Online
###### Learn Code Online
Output

- Bold
You can use double ** or double __ to make your text bold.
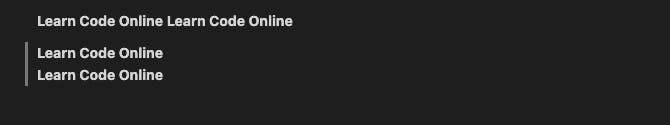
**Learn Code Online**
__Learn Code Online__
**Learn Code Online** <br/>
__Learn Code Online__
Output

- Italic
You can use single * or single _ to make your text Italic
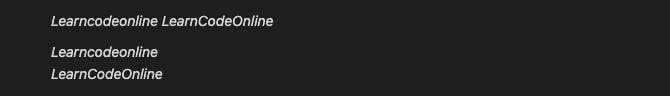
*Learncodeonline*
_LearnCodeOnline_
*Learncodeonline* \
_LearnCodeOnline_
Output

- List
To create an unordered list we use single * and space with an asterisk and for the ordered list we use numbers.
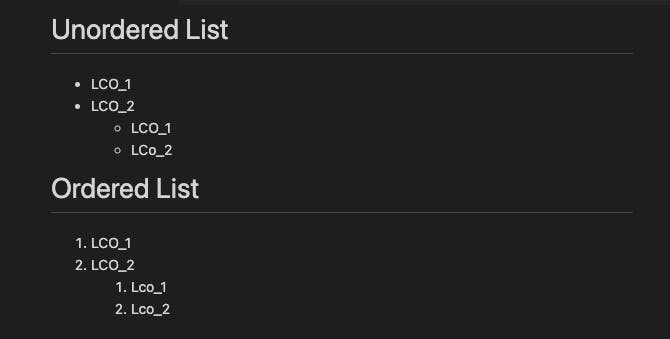
# Unordered List
* LCO_1
* LCO_2
* LCO_1
* LCo_2
# Ordered List
1. LCO_1
1. LCO_2
1. Lco_1
1. Lco_2
Output

- Plaintext
To write plain text we use the pre tag.
<pre>Hello Learn code online</pre>
Output

- Image
Syntax:

Alternative text appears when there is a failure to fetch an image OR when fetching an image fails. In path, we can use local System path or an URL too.

Output

- Code
To write a code in markdown we use three carets in the starting and three carets in the end.

Output

- BlockQuotes We use greater than symbol to write Blockquotes.

Output

This post covers all the basics of Markdown. Hope this article will help you in creating the markdown for your project.

