
What is Vite?
Vite is used for Frontend and created by Evan You, the creator of the open-source JavaScript framework Vue.js.
Vite (French word for "fast", pronounced /vit/) is a build tool that aims to provide a faster and leaner development experience for modern web projects. It consists of two major parts:
A dev server that provides rich feature enhancements over native ES modules, for example extremely fast Hot Module Replacement (HMR).
A build command that bundles your code with Rollup, pre-configured to output highly optimized static assets for production.
Features:
💡Instant Server Start
🛠️ Rich Features
🔑 Fully Typed APIs
⚡️ Lightning Fast HMR
📦 Optimized Build
What is React and Why?
React. js is an open-source JavaScript library that is used for building user interfaces specifically for single-page applications. It's used for handling the view layer for web and mobile apps. React also allows us to create reusable UI components
Why?
ReactJS is an open-source JavaScript library designed by Facebook for creating rich and engaging web apps fast and efficiently with minimal coding. The core objective of ReactJS is to provide the best possible rendering performance. Its strength comes from the focus on individual components. Instead of working on the entire web app, ReactJS allows a developer to break down the complex UI into simpler components.? Well, because Vite is an authoring tool, totally agnostic and the tool itself guides us to create a React application as we will see below.
And I already installed and created projects that the result is impressive, the speed with which it is created, and the speed with which you can start working on your project.
Get Started
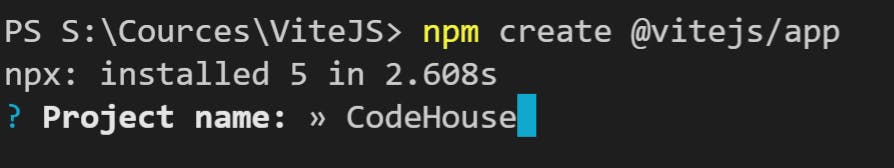
npm create @vitejs/app or yarn create @vitejs/app
add the name of the project. In my case codehouse.

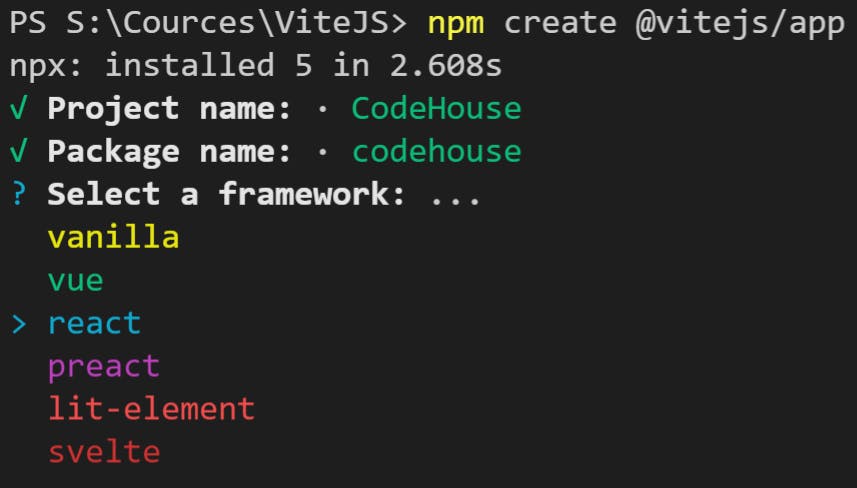
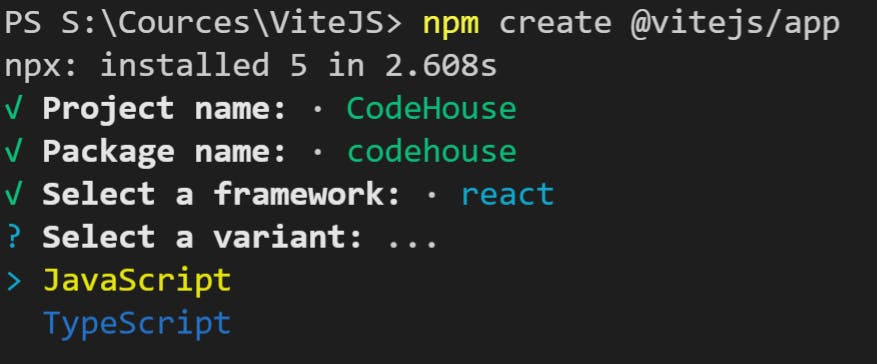
Choose the below template and variant: I selected React and JavaScript.


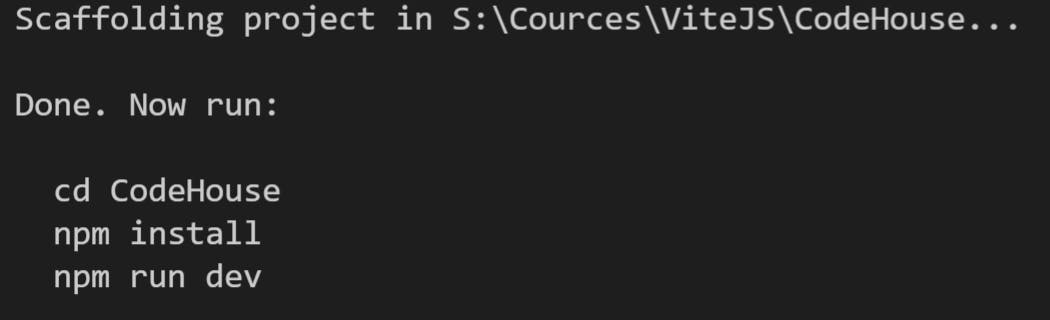
We already have our project created now we just need to install and run it.

Then go to the created project directory (\codehouse) and run the below command
npm install
It will install all dev dependencies from the package.json. Once the download is completed, then it will create node modules folder on your project directory
Reference pakgae.json
{
"name": "codehouse",
"version": "1.0.0",
"scripts": {
"dev": "vite",
"build": "vite build",
"serve": "vite preview"
},
"dependencies": {
"react": "^17.0.0",
"react-dom": "^17.0.0"
},
"devDependencies": {
"@vitejs/plugin-react-refresh": "^1.3.1",
"vite": "^2.2.3"
}
}

After the final step run Vite + React on local using the below command
npm run dev

Wow, Great! 😍. Now you are running Vite + React on your local

The real-time project will be posted soon...
That's all for this article now.
Hope you like the article. Stay Tuned for more.
Thanks for reading! If you liked this article and want more content like this, subscribe to LCO
